So this LSG logo thing started when I was talking to my buddy who runs a local coffee shop chain. Dude was frustrated, like really frustrated. He said his shops just blend into the background, like wallpaper. Nobody remembers the name, nobody cares. Feels bad, right?
I started looking around town. Seriously, half these places have logos that look like a kid drew them in Paint. Or worse, just slapped some text together and called it a day. They all looked cheap. And all the same.
I figured, okay, let’s try this for LSG. First thing I did? Write down what the heck LSG even is. Sounds basic, but you gotta start somewhere. What’s their vibe? Who are they trying to reach? What makes them different? Took a notepad and just scribbled words: local, sustainable, organic, community, friendly. Like brainstorming vomit. Not pretty, but got the ideas out.
Then I looked at other logos. Tons of them. Big companies, small shops, stuff online. Not to copy, no way. Just to see what clicked. What made my eyes linger? What felt forgettable? I saw a lot of boring leaves and generic trees. Yawn. LSG ain’t just “green,” they’re about local action. So the logo had to feel like our place, not some global corporation.

Next, doodle phase. Grabbed my sketchbook and my ugly ballpoint pen. Just drew anything that popped into my head:
- A simple abstract shape suggesting a sprout and a building together?
- Maybe stylized letters overlapping nicely?
- Even tried merging a coffee cup with a leaf for the coffee shop idea.
Messed up a lot. Threw away pages. Kept the two or three little scribbles that didn’t suck completely.
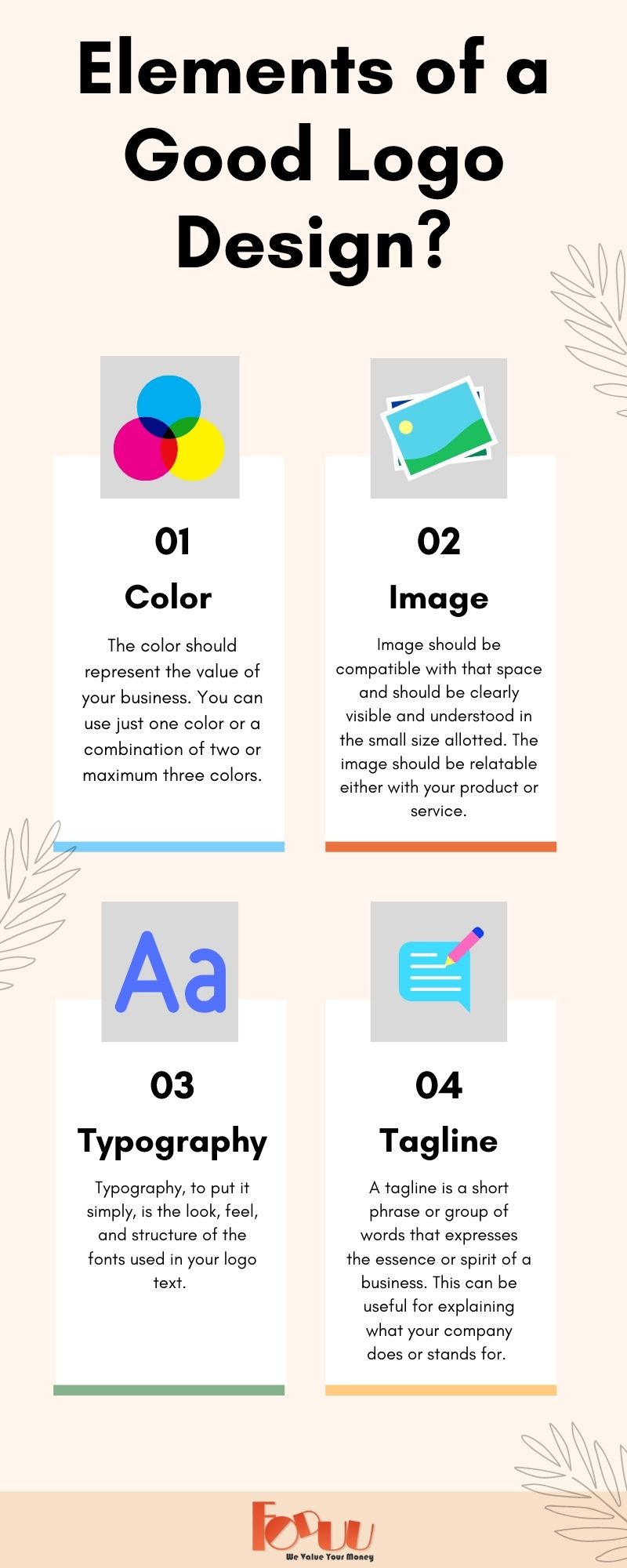
Opened up my laptop. Used a simple design program – nothing fancy. Started playing with actual shapes and fonts based on those scribbles. This is where it got real. Fonts are sneaky! Picked one that felt solid but friendly, not stiff. Clean. For the symbol? Simplified that sprout/building idea waaay down. Just clean lines. Easy to see tiny on a business card.
Colors? That was fun. Green, obviously. But which green? Forest? Too dark. Lime? Too loud. Found this earthy, vibrant green that felt alive. Paired it with a warm, creamy off-white for that friendly touch. One accent color – a deep, rich brown – for when they need a little oomph. Kept it simple, not a rainbow.
Showed it to a couple of folks. Not design buddies, just regular people waiting for their coffee. “What does this look like to you?” Simple question. Got back stuff like “local growth,” “strong little plant,” “nice and neat.” Good signs! They didn’t say “weird alien potato.”
Finished the final files. All clean, sharp vector stuff – meaning it looks good blown up huge or shrunk super small. Different formats ready to roll.
And the result? This simple little mark actually started doing work. Suddenly the coffee shop didn’t just blend in. People started recognizing it faster. Staff were stoked to put it on cups and aprons. My buddy even printed stickers people actually wanted to take. It gave them this little piece of visual identity they totally lacked before. Looks professional now. Feels like a real thing people know. Simple little mark, big difference. That’s why you need decent logo design – it’s like putting clothes on for the day, nobody wants to face the world naked, right? Makes you look put together. Makes people remember your name.